看完上一篇初步簡單的 Table 應用原裡還有參數後,從這篇開始想分享 Table 的一些酷功能,我覺得在後台開發上超級無敵實用!
import { Table } from 'antd';
const App = () => (
<div>
<Table
rowSelection={{
type: selectionType,
...rowSelection,
}}
columns={columns}
dataSource={data}
/>
<div/>
);
export default App;
在開發後台時,你可能需要用表格來呈現多筆資料,並且對資料做像是匯出、回覆等處理動作,那這時候可以使用ANTD的rowSelection讓你的開發更加順利迅速。他有提供多個參數供開發者設定,下面就舉我比較常用的來大家分享。最重要的重點就是你**每列的資料(也就是datasource)一定要有key值!**因為這樣在勾選時,才能知道你勾選的表格裡的第幾項嘛~參數就如同下方程式碼說明,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| selectedRowKeys | 字串 或 數字 | 這個要搭配columns的key值做使用,勾選到的項目,會把key值組成一個陣列返回給你 |
| type | checkbox 或 radio | 勾選框的樣式,預設是checkbox |
| onChange | function(selectedRowKeys, selectedRows, info: { type }) |
不論單選或多選,只要有勾選的動作會觸發的function |
| onSelectMultiple | function(selected, selectedRows, changeRows) |
選擇多項時會觸發的function |
| onSelectAll | function(selected, selectedRows, changeRows) |
選擇全部時會觸發的function |
| hideSelectAll | true 或 false | 是否隱藏全選的按鈕,預設是否 |
| columnWidth | 字串 或 數字 | 勾選框佔據的表格寬度,預設是32px |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
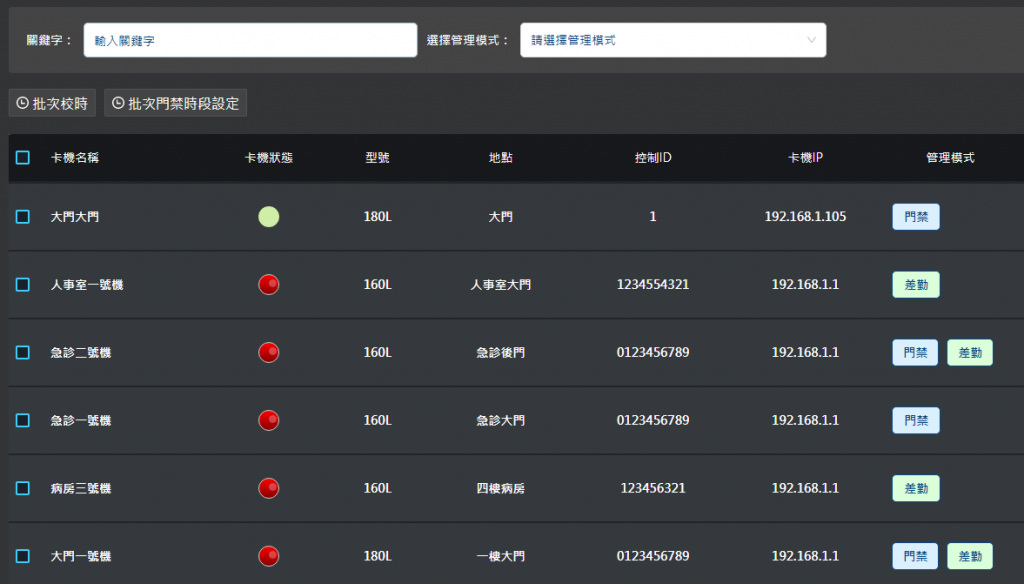
| 先前專案元件示意圖1 |
 |
|---|
| 先前專案元件示意圖2 |
